Olá, pessoal
Sejam bem-vindos a mais uma dica:
Você já ouviu falar sobre ou para que servem os tooltips? E melhor, quais seriam as recomendações na hora de criar um background de um para ser usado no Power BI? Não? Então se liga!
Bom, de uma forma direta e resumida eles servem para termos uma espécie de detalhamento maior de informações visuais já inseridas dentro do seu dashboard, como no exemplo a seguir:

Percebam que ao passar o mouse sobre o gráfico de linha (que se refere à quantidade de receitas ao longo do tempo) além do insight que o próprio gráfico fornece nos são apresentadas informações adicionais que podem otimizar a análise, identificar pontos e agilizar uma tomada de decisão.
Mas para isso, alguns passos devem ser tomados:
Considerando que você já criou as medidas (cálculos) necessárias à composição das respostas que o visual deve mostrar basta trilhar o seguinte caminho.
1º Background
Podemos realizar a criação do background no próprio Power Point ou ainda outra ferramenta, a depender de suas habilidades particulares. (Pessoalmente falando, o Power Point já supre grande parte da necessidade).
Fazemos então um certo jogo com as formas nativas do próprio Power Point (dispostas na Guia Inserir >> Formas) até termos algo semelhante a uma página e blocos/cards onde serão colocadas as informações. Para o exemplo acima foi utilizado o seguinte formato:
Tela de fundo:
Para a tela de fundo utilizamos uma imagem da internet de “papel amassado”. Pensando em suas proporções a deixamos no seguinte formato:


E combinado com as formas, citadas anteriormente, chegou-se ao resultado a seguir:

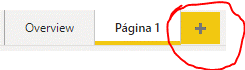
Na Página Inicial clique em ![]() +
+  .
.
Ou, com o slide selecionado clique em ![]() .
.
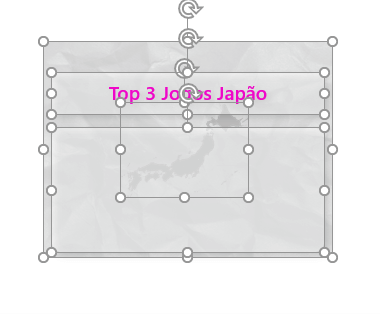
Os objetos ficarão como a seguir:

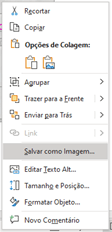
Então, com botão direito, escolhemos a opção de salvar como Imagem.

Por fim, é aconselhado escolher o salvamento como “Elementos Gráficos Vetoriais Escaláveis” (SVG) ou, ainda, a segunda opção, em PNG.
Background concluído agora é hora de levarmos ao nosso querido Power BI e para isso é simples! Veja:
1º Crie uma nova página no seu relatório

Em seguida configure da maneira adequada! Para que a página funcione como o conceito de Tooltip, precisamos configurá-la como abaixo:
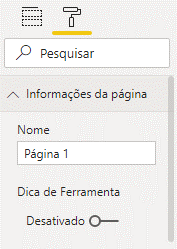
Clique em alguma área da página e em seguida aperte no “rolinho”. Logo após, na opção “Informações da Página” ative o modo de “Dica de Ferramenta”

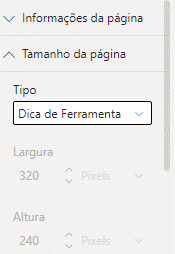
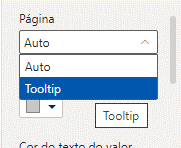
Após ativar, perceba que logo abaixo existe um campo chamado “Tamanho da Página”, nele haverá a opção “Tipo”, então escolha “Dica de Ferramenta”

Perceba que os limites da tela foram alterados, conforme o ajuste!
Agora é hora do colocarmos nosso background!
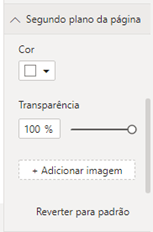
Mais abaixo em “Segundo Plano de Página” clique em “Adicionar Imagem”

Selecione a Imagem no local que você salvou, naquele nosso primeiro passo de elaboração do background e após carregar perceba que por padrão a imagem não aparecerá imediatamente!
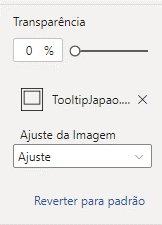
Mas não se preocupe, basta colocar a transparência em 0% e em “Ajuste de Imagem” selecionar “Ajuste”, como a seguir:

E estamos quase lá…
Após colocar as análises que deseja ver na página do tooltip o último passo é ir no visual onde você deseja que ele apareça e fazer uma simples configuração, veja!
Clique no visual, selecione o rolinho e mais abaixo em “Dica de Ferramenta” selecione em ‘Página” o nome que você escolheu para a página que contem o tooltip, veja abaixo:

E prontinho! Seu visual está com um poder de análise maior!
Artigo escrito por:
Lucas Filho
Linkedin: linkedin.com/in/lucasrsfilho
Deixe um comentário